Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
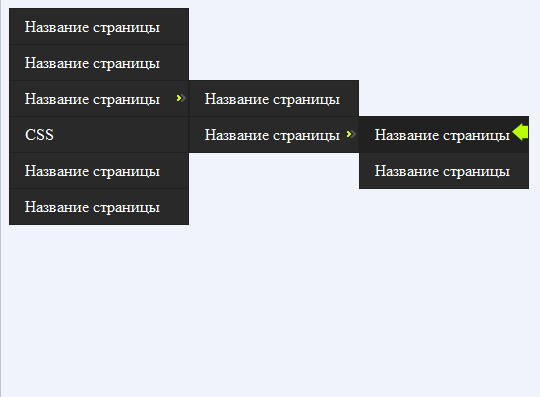
Установка меню
Сперва приписываете с своем CSS стили:
Код
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px;
border-bottom: 1px solid #000000;}
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 180px;
border-bottom: 1px solid #212121;}
.suckerdiv ul li{
position: relative;}
.suckerdiv ul li ul{
position: absolute;
width: 170px;
top: 0;
visibility: hidden;}
.suckerdiv ul li a{
display: block;
overflow: auto;
color: #FFFFFF;
text-decoration: none;
background: #292929;
padding: 8px 15px;
border: 1px solid #212121;
border-bottom: 0;}
.suckerdiv ul li a:visited{
color: #FFFFFF;}
.suckerdiv ul li a:hover{
background: url(http://wallaby.ucoz.ru/images/strelka.gif);}
.suckerdiv .subfolderstyle{
background: url(http://wallaby.ucoz.ru/images/8.gif) 100% 50% #292929 no-repeat;}
margin: 0;
padding: 0;
list-style-type: none;
width: 185px;
border-bottom: 1px solid #000000;}
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 180px;
border-bottom: 1px solid #212121;}
.suckerdiv ul li{
position: relative;}
.suckerdiv ul li ul{
position: absolute;
width: 170px;
top: 0;
visibility: hidden;}
.suckerdiv ul li a{
display: block;
overflow: auto;
color: #FFFFFF;
text-decoration: none;
background: #292929;
padding: 8px 15px;
border: 1px solid #212121;
border-bottom: 0;}
.suckerdiv ul li a:visited{
color: #FFFFFF;}
.suckerdiv ul li a:hover{
background: url(http://wallaby.ucoz.ru/images/strelka.gif);}
.suckerdiv .subfolderstyle{
background: url(http://wallaby.ucoz.ru/images/8.gif) 100% 50% #292929 no-repeat;}
И вставляете сам код меню туда, где вы хотите его видеть:
Код
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block" }
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none" }}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none" }}}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<ul id="suckertree1">
<li><a href="Сылка">Название страницы</a></li>
<li><a href="Сылка">Название страницы</a></li>
<li><a href="Сылка">Название страницы</a>
<ul>
<li><a href="Сылка">Название страницы</a></li>
<li><a href="Сылка">Название страницы</a>
<ul>
<li><a href="Сылка">Название страницы</a></li>
<li><a href="Сылка">Название страницы</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">CSS</a></li>
</ul>
</div>
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block" }
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none" }}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none" }}}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
<ul id="suckertree1">
<li><a href="Сылка">Название страницы</a></li>
<li><a href="Сылка">Название страницы</a></li>
<li><a href="Сылка">Название страницы</a>
<ul>
<li><a href="Сылка">Название страницы</a></li>
<li><a href="Сылка">Название страницы</a>
<ul>
<li><a href="Сылка">Название страницы</a></li>
<li><a href="Сылка">Название страницы</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">CSS</a></li>
</ul>
</div>
Все готово!
Теги: