Увы, шаблон недоступен для скачивания или покупки, в связи с обращением правообладателя!
По всем вопросам обращайтесь к Администратору.
По всем вопросам обращайтесь к Администратору.
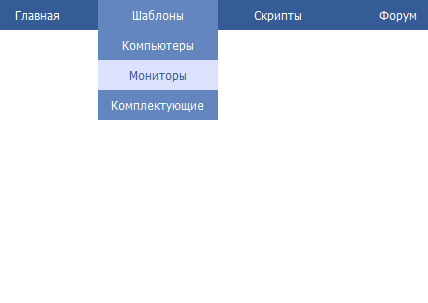
Установка меню
Это прописываем в CSS:
Код
* {
margin:0;
padding:0}
#nav {
list-style-type:none;
width:100%;
height:40px;
display:inline-block;
background:#355C96;
line-height:40px;}
#nav li {
float:left;
width:120px;}
#nav li a {
width:120px;
text-align:center;
color:#fff;
display:block;
position:relative;
font-size:14px;}
#nav li a:hover {
background:#DCE2FC;
color:#355C96;}
#nav li:hover > ul {
display:block;}
#nav li ul {
background:#6286BD;
margin-top:-40px;
padding-top:40px;
list-style-type:none;
display:none;}
#nav li ul li {
float:none;
margin:0;
width:auto;}
margin:0;
padding:0}
#nav {
list-style-type:none;
width:100%;
height:40px;
display:inline-block;
background:#355C96;
line-height:40px;}
#nav li {
float:left;
width:120px;}
#nav li a {
width:120px;
text-align:center;
color:#fff;
display:block;
position:relative;
font-size:14px;}
#nav li a:hover {
background:#DCE2FC;
color:#355C96;}
#nav li:hover > ul {
display:block;}
#nav li ul {
background:#6286BD;
margin-top:-40px;
padding-top:40px;
list-style-type:none;
display:none;}
#nav li ul li {
float:none;
margin:0;
width:auto;}
Это ставим туда, где хотим видеть меню, обычно это Верхняя часть сайта:
Код
<ul id="nav">
<li><a href="ссылка" title="">Главная</a></li>
<li><a href="ссылка" title="">Шаблоны</a>
<ul>
<li><a href="ссылка" title="">Компьютеры</a></li>
<li><a href="ссылка" title="">Мониторы</a></li>
<li><a href="ссылка" title="">Комплектующие</a></li>
</ul>
</li>
<li><a href="ссылка" title="">Скрипты</a>
<ul>
<li><a href="ссылка" title="">Меню для ucoz</a></li>
<li><a href="ссылка" title="">Шапки для ucoz</a></li>
<li><a href="ссылка" title="">Часы для ucoz</a></li>
</ul>
</li>
<li><a href="ссылка" title="">Форум</a></li>
<li><a href="ссылка" title="">Карта сайта</a></li>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</ul>
<li><a href="ссылка" title="">Главная</a></li>
<li><a href="ссылка" title="">Шаблоны</a>
<ul>
<li><a href="ссылка" title="">Компьютеры</a></li>
<li><a href="ссылка" title="">Мониторы</a></li>
<li><a href="ссылка" title="">Комплектующие</a></li>
</ul>
</li>
<li><a href="ссылка" title="">Скрипты</a>
<ul>
<li><a href="ссылка" title="">Меню для ucoz</a></li>
<li><a href="ссылка" title="">Шапки для ucoz</a></li>
<li><a href="ссылка" title="">Часы для ucoz</a></li>
</ul>
</li>
<li><a href="ссылка" title="">Форум</a></li>
<li><a href="ссылка" title="">Карта сайта</a></li>
<a href="http://fullweb.ucoz.ru/" style="display: none;"></a>
</ul>
Все готово!
Теги: